There are some things about graphics that confuse your average person. I’m going to discuss two of those things here in two related articles. In this one, I’m going to talk about the difference between vector art and raster art. In the next, I’m going to talk about resolution.
After you’ve read these, you’re finally going to understand why people tell you that they can’t download your logo from your website to create poster-board-sized signs.
Vector Art
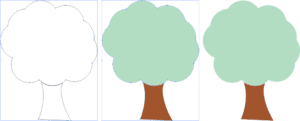
Think of vector art (.eps, .ai, .svg) as like playing connect the dots and then filling in with a crayon. When you create vector art, you move your cursor around the work area, creating dots, or points. Between each two points is a line. You can make your lines straight or curved depending on how you click your points. The computer says “Okay, here’s the first point at this fixed spot.” It gives that spot a name. When you make your next point, creating your first line, the computer says, “Okay, the next point is over here, and the line has a curve that looks like this…”
Take a look at this. You can see the points and lines in the first tree. You can see the points in the second and the “regular” picture in the third. Right-click the image and choose “open image in new tab” to see it at its full size.

The unique thing about vector art is that you can scale it — make it bigger or smaller — without having it lose any information. When you scale it up or down, it keeps its crispness. That’s why the person creating your posters or your programs or your tee-shirts wants your logo as vector art. He can change the size without losing any quality.
Vector art is most commonly created in Adobe Illustrator or CorelDraw.
Raster Art
Raster art (jpg, png, gif, tiff) is Microsoft Paint or Photoshop’s world, and what people are most familiar with. Think of raster art as a big mosaic. Each little piece, or pixel, means nothing by itself, but together, they create a picture. Take a look at this tree.
Raster art is how digital photographs are created. It’s what all web graphics use. It’s what Microsoft Paint creates.
So, when do you choose vector art or raster art? Many people tend to create their artwork in raster simply because it’s easier to learn the basics of Microsoft Paint or Photoshop than it is to learn the basics of Illustrator or CorelDraw. But it’s not always the best answer.
If you’re creating anything that you may want to use in various sizes, you want to use vector art. Logos are created in vector art. It’s also best to use vector art if you’re creating anything with words; that needs to be printed. As you’ll see in the next blog, because of resolution issues with raster art, text can be a real problem in raster art.
Since photos are raster art, you use raster art to manipulate photos.
You can only use raster art on the Web. So, if you’re creating art for the Web, you can create it either as raster or as vector, but you’ll have to save it as raster to put it on your Web pages.
But, I want to stress again, logos should really be created in vector art. You may think that your logo is only ever going to live on the Web, but someday you may want a business card, letterhead, a flyer or tee-shirt with your logo on it. If you ever want a banner, you’ll have to be able to scale it.
If you must create your logo in raster art, make sure you make it big enough to start. You can always make it smaller, you can’t always make it larger.
Now that you understand the difference between vector art and raster art, we’ll be able to tame the tiger that is “resolution.”






